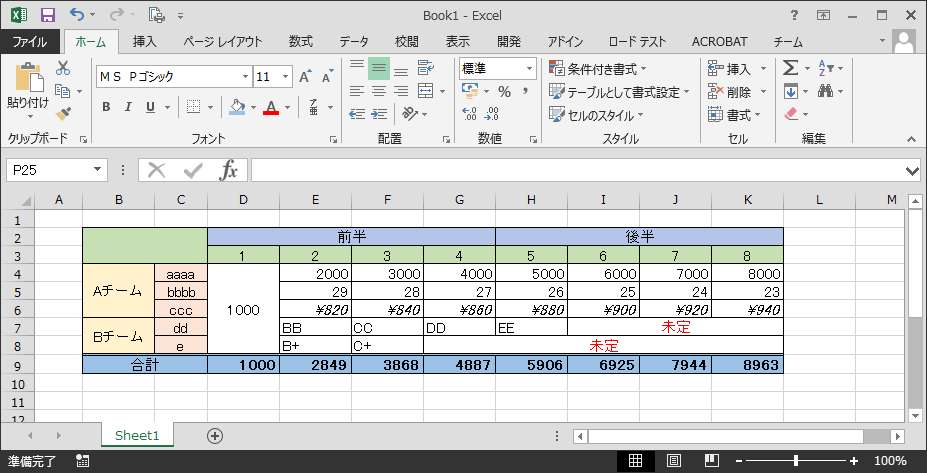
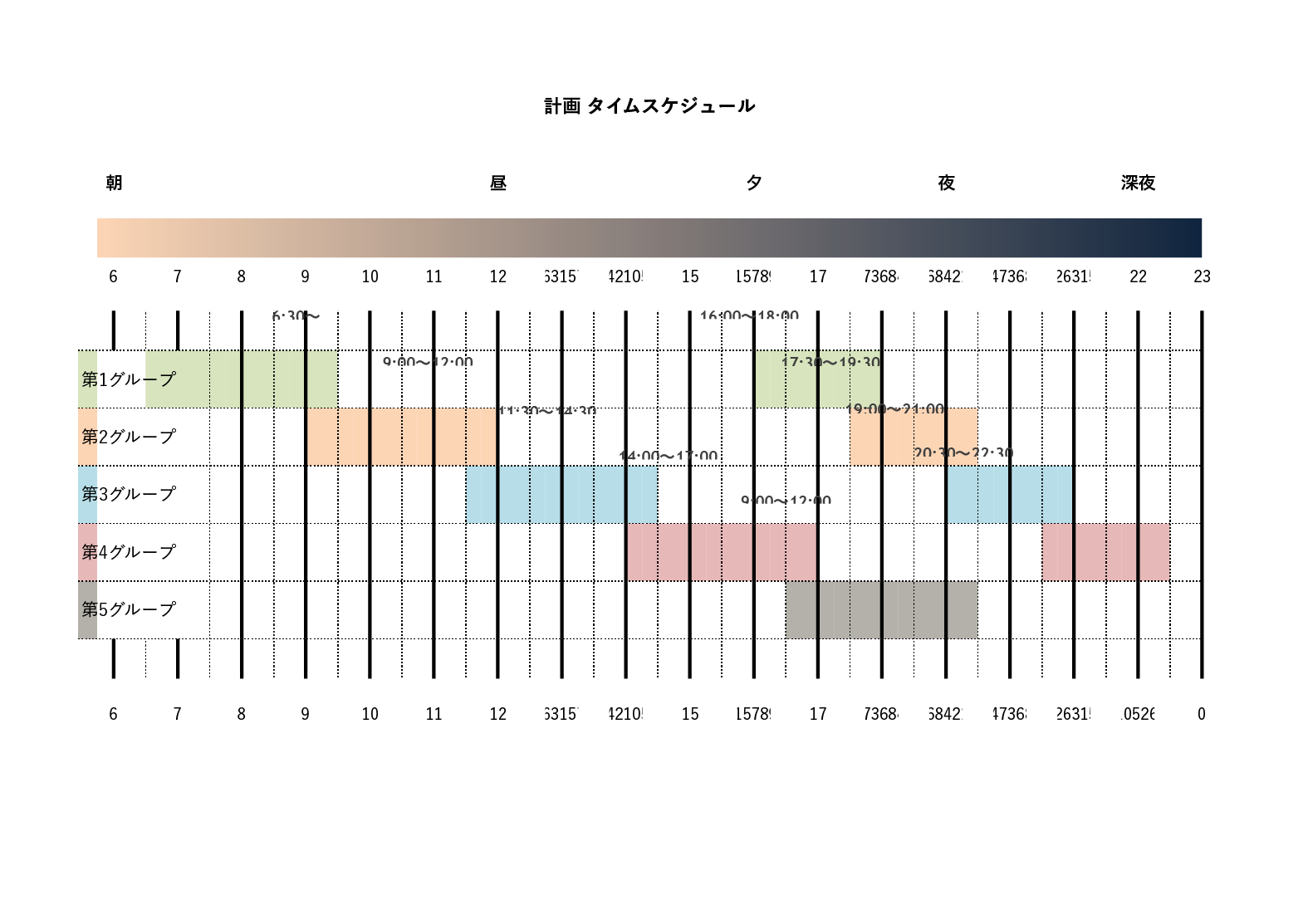
すごい Html カレンダー スケジュール 作成 Javascriptのfullcalendarライブラリでガントチャート アールエフェクト カレンダーの表示 スケジュール管理 サーブレット入門 カレンダー 予定表 シンプルなhtmlカレンダー Google Calendar Api V3で祝日表示 Php 営業日 テーブルを使い、PDF のタイムスケジュール表を作成します。 日毎の各プロジェクトの配列を用意し、それを行に見立ててテーブルに配置していきます。 /* * Table time * Create a monthly time sheet for the working hours of an employee * * Create a table with one row for each day of the monthスケジュール管理の基本画面となる月単位のカレンダー表示をまず行ってみます。 どのような画面にするかを確認するために、まずHTMLでカレンダー画面を作成してみます。 calendarsamplehtml 取りあえず基本画面としてはこんな感じで開始します。

タイムスケジュールのひな形ランキング 無料テンプレート Mac Windows ひな形ジャーナル
Html スケジュール 表作成
Html スケジュール 表作成-HTMLとJavaScriptでスケジュール表を作成 Web Storageの基礎知識を踏まえた上で、この便利なWeb Storageの機能を使って簡易的なスケジュール表を作成したいと思います。 何がいつまでに終わればいいの?のつづきです。 全体の仕事を把握できたので、次はスケジュール表を作っていきます。 スケジュール表作成の目的 以前にも書きましたが、スケジュール表を作る目的は3つあります。 ・うっかり忘れ防止 ・脳の容量を空ける ・楽しむ時に楽しめる環境を




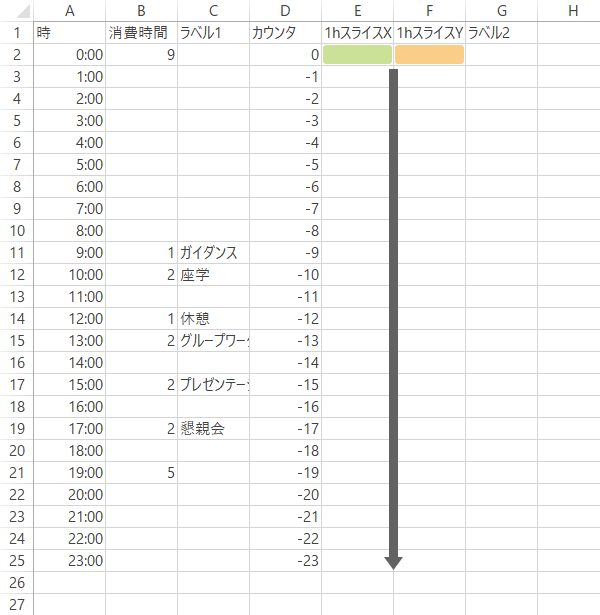
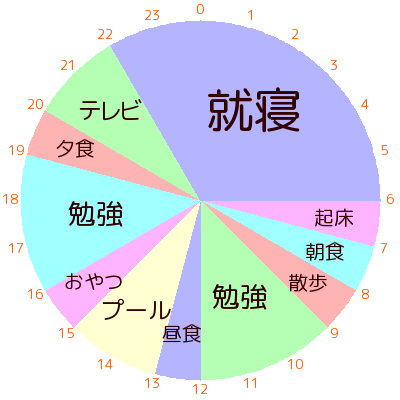
円グラフを使った タイムスケジュール の描画 With Excel
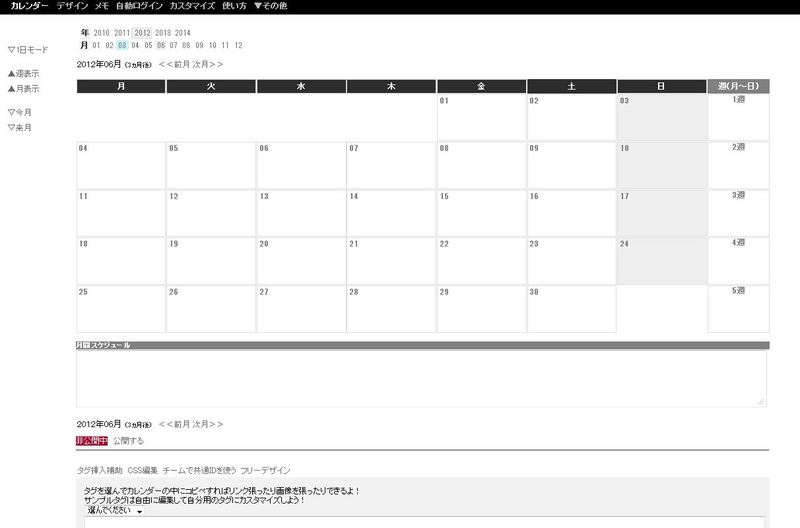
カレンダー形式でスケジュールを表示できる予定表掲示板フリーCGI「Fumy Teacher's Schedule Board」の公式配布サイト。月間カレンダーの表示のほか、週間汎用予定表や長期スケジュール表の掲載機能もあり。教員スケジュールの学生向け表示用にデザインされていますが、他の用途にも活用可能です。 schedulerjs スケジュール調整に使えそうな横向き予定表 Web上で様々な作業を行えるようになったことで、UIに求められる多様性も増しています。 特に面倒だと感じるのは時間関係ではないでしょうか。 カレンダー、ウィークリー、デイリーなどいずれに計画表のひながた ダウンロードページ こんにちは、著者の坂本七郎です。 この度は、『小学生の学力は「計画力」で決まる!』を お買い求めいただき、誠にありがとうございます。 このページから「計画表のひながた」をダウンロードすることができ
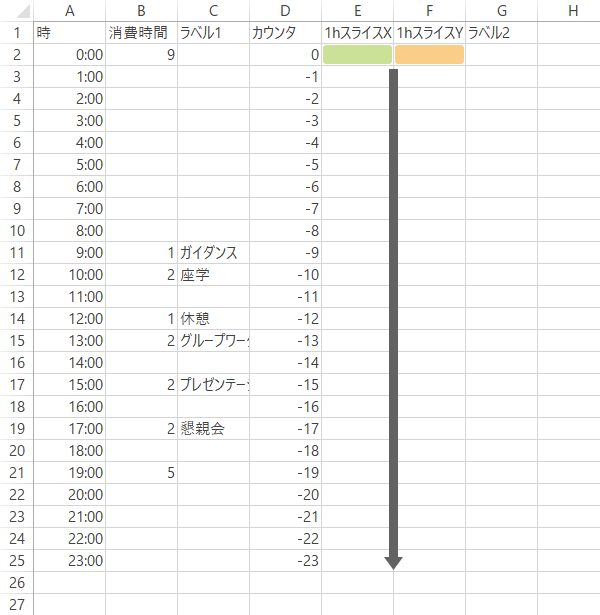
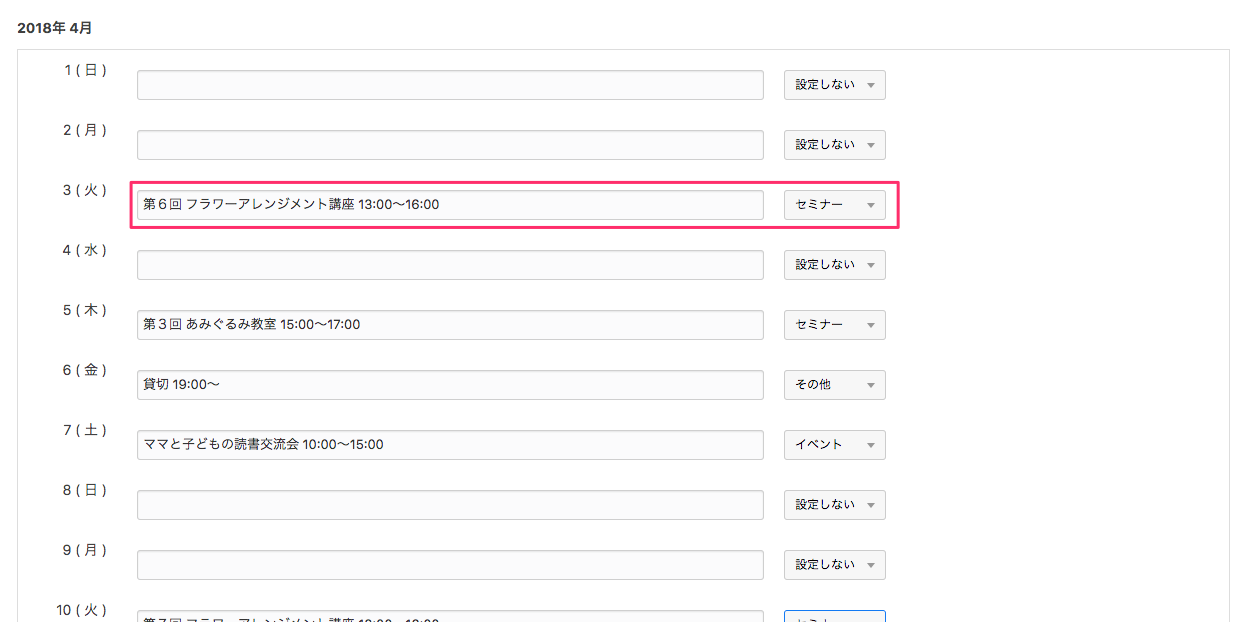
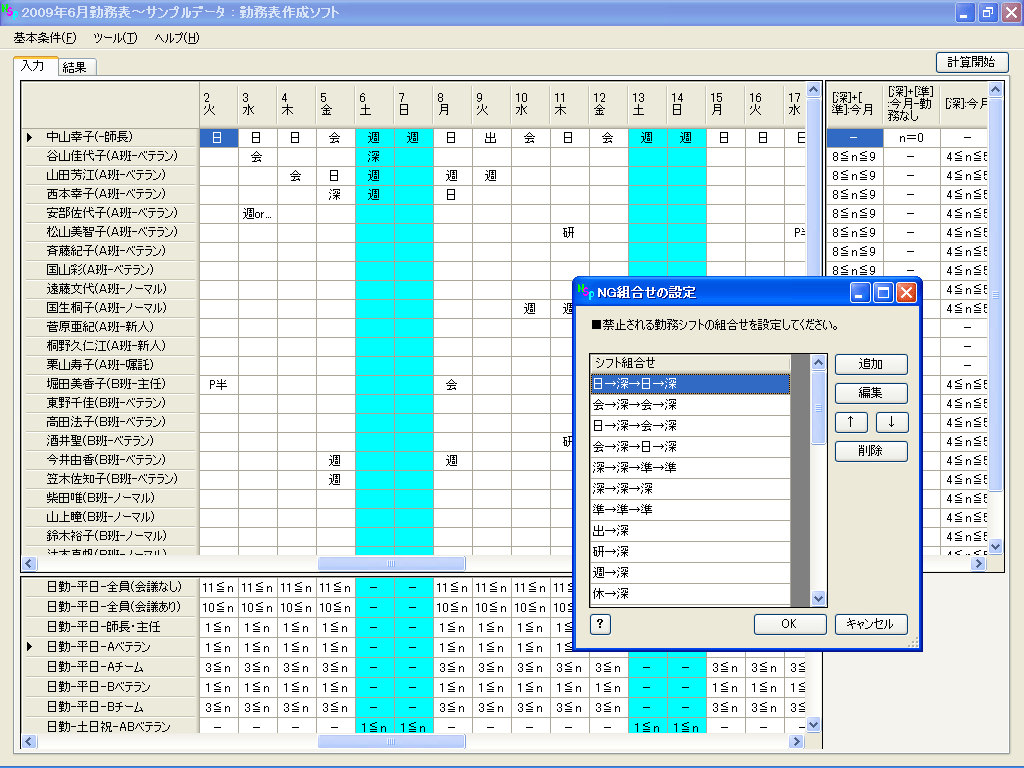
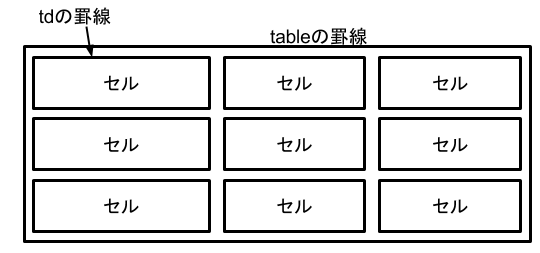
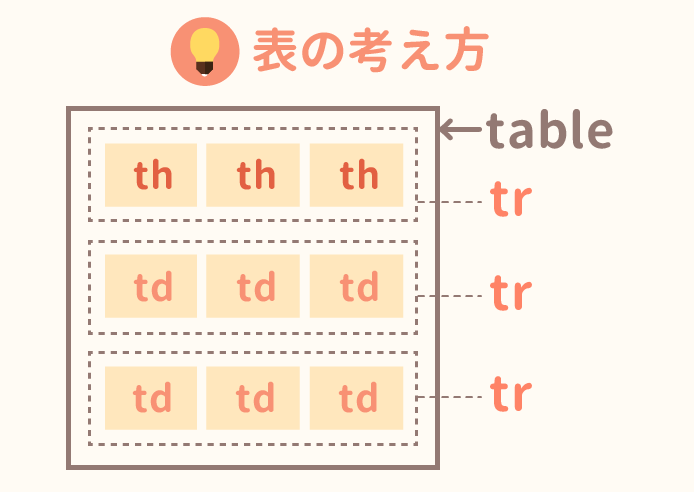
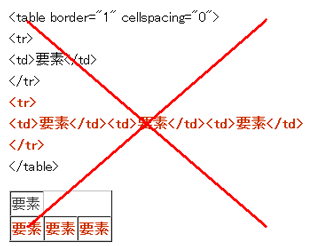
使い方 ツールを用いて、勤務スケジュールを作成する手順は ↓ 初期設定→勤務スケジュールフォーマット作成→詳細設定→(自動でスケジュール作成)→修正作業 ツールにはシートが全部で以下の7枚あります。 各シートの項目について、ユーザが入力アクセスした月に開催予定のイベントを表示する、「イベントカレンダー」の作成方法を説明します。 各スケジュールには、「ラベル」とは別途、詳しい説明文を登録することもできます。 1 新規スケジュールセット表を作るには、最初に表を作るタグとしてを書きます。 次ぎに行を作るタグとしてを書きます。 内容を表すセルを作るタグとしてを書きます。 trは、table row(行の意味)で、tdは、tabledata(データー)の意味です。 左図は、演習用として作成した日程表です。 表の基本的な記述は次の通りです。 一行目 内容
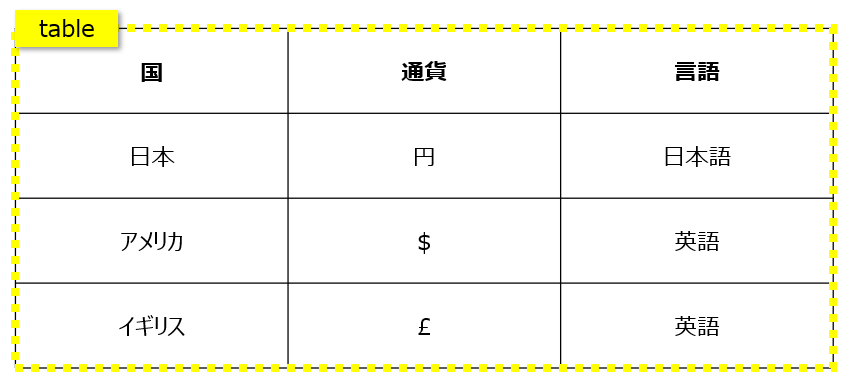
今回は、HTMLの学習を始めたばかりの初心者の方を対象に、テーブルタグ(table)を利用して、表を作る方法を説明していきます。 もくじ1 テーブルタグ tableの基本的な使い方2 テテンプレート式スケジュール表 内容 テンプレートを使用してスケジュールを表示します。 テンプレートをHTMLで作成します。 月毎に表型カレンダーを表示し、その中にスケジュールを書くことができます。 スケジュールの書込み、修正が月毎に一括して入力できます。 表示例 実際に動作しているサンプルが こちら にありますのでご覧下さい。 Sample WebsiteここではWeb上でスケジュール管理を行うアプリケーションをサーブレットの機能だけを使って作成します。 スケジュール管理 事前準備 カレンダーの表示 日時を取得して表示する 月の変更処理 スケジュール登録画面の表示 カレンダーからスケジュールを呼び出す スケジュール画面でパラメータを取得し設定する




Calendar01 Php営業日カレンダー スケジュールカレンダーcms フリー 無料 版 Php工房




エクセルカレンダー縦型 横型の無料テンプレート ダウンロード自由 Gee Base
10 第15回段取りの四:スケジュール表を作成する 執筆者: 弘中 伸典 カテゴリー: ブログ, PM力であなたも組織も強くなる! 今回は、プロジェクトの"スケジュール表"を作成するというお話です。 材料として使うのは、前回作成した"作業スタッフスケジューリング(勤務表作成) 楽々簡単! 分でできる 勤務表 (半)自動作成ツール 勤務表(勤務スケジュール)とは、サービス業などスタッフが常時一定数勤務する必要がある職場で、だれがいつ働くかを書いた表です。 コンビニや病院スケジュールの基本 ablog cmsでは、営業日やイベント予定を表形式で表示できる「カレンダー機能」も搭載しております。 エントリーとは別の、独自のメニューで管理します。 年月単位の一覧ページを作成したり、ひとつのブログ内に複数のスケジュール




少し高度な表作成




週間スケジュール表 スケジュール管理表 カレンダー 予定表 書式 様式 フォーマット 雛形 ひな形 テンプレート 無料 ダウンロード 01 万年 フリースペース欄付 B5版 エクセル Excel 文書 テンプレートの無料ダウンロード
Htmlタイプとcssタイプです。 htmlタイプ htmlとcssを使用した「ハイブリッドタイプ」もあるのですが、こちらはここでhtmlタイプとcssタイプを知れば、応用してできることなので今回は省きます。 それでは、表をhtmlのみで構成するやり方を解説します。スケジュール・カレンダー2 スケジュール・カレンダー2 内容 HP上でカレンダーにスケジュールを作成表示します。 月毎にカレンダーを表示し、その中にスケジュールを書くことができます。 スケジュールの投稿、修正が月毎に一括して入力できます。 表示例 実際に動作しているサンプルが こちらにありますのでご覧下さい。 スケジュール 整体院、整骨院や歯科、クリニックなどのホームページによくある診療時間の表。これのhtmlとcssのテンプレートを作ってみました(探しても意外と無かったので)。「午前の部 / 午後の部」って分かれてるやつです。 まずhtmlから。コピペして、貴店のスケジュールに書き換えてくださ




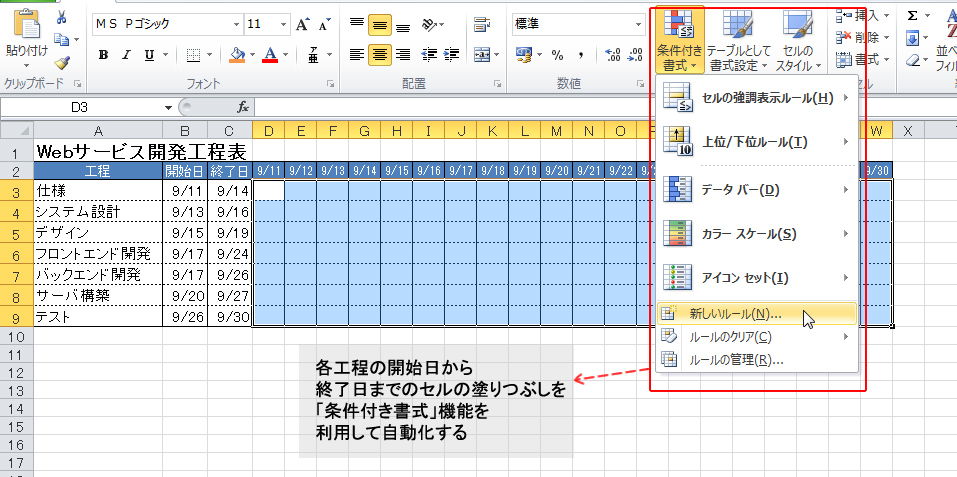
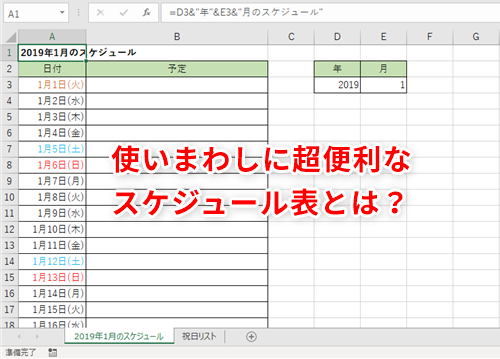
Excel スケジュール表の 月 の欄を変更すると日付が自動更新 エクセルで使いまわしに超便利な月間スケジュール表の作成テク いまさら聞けないexcelの使い方講座 窓の杜




イベントカレンダーを作成する スケジュール表示 ドキュメント A Blog Cms Developer
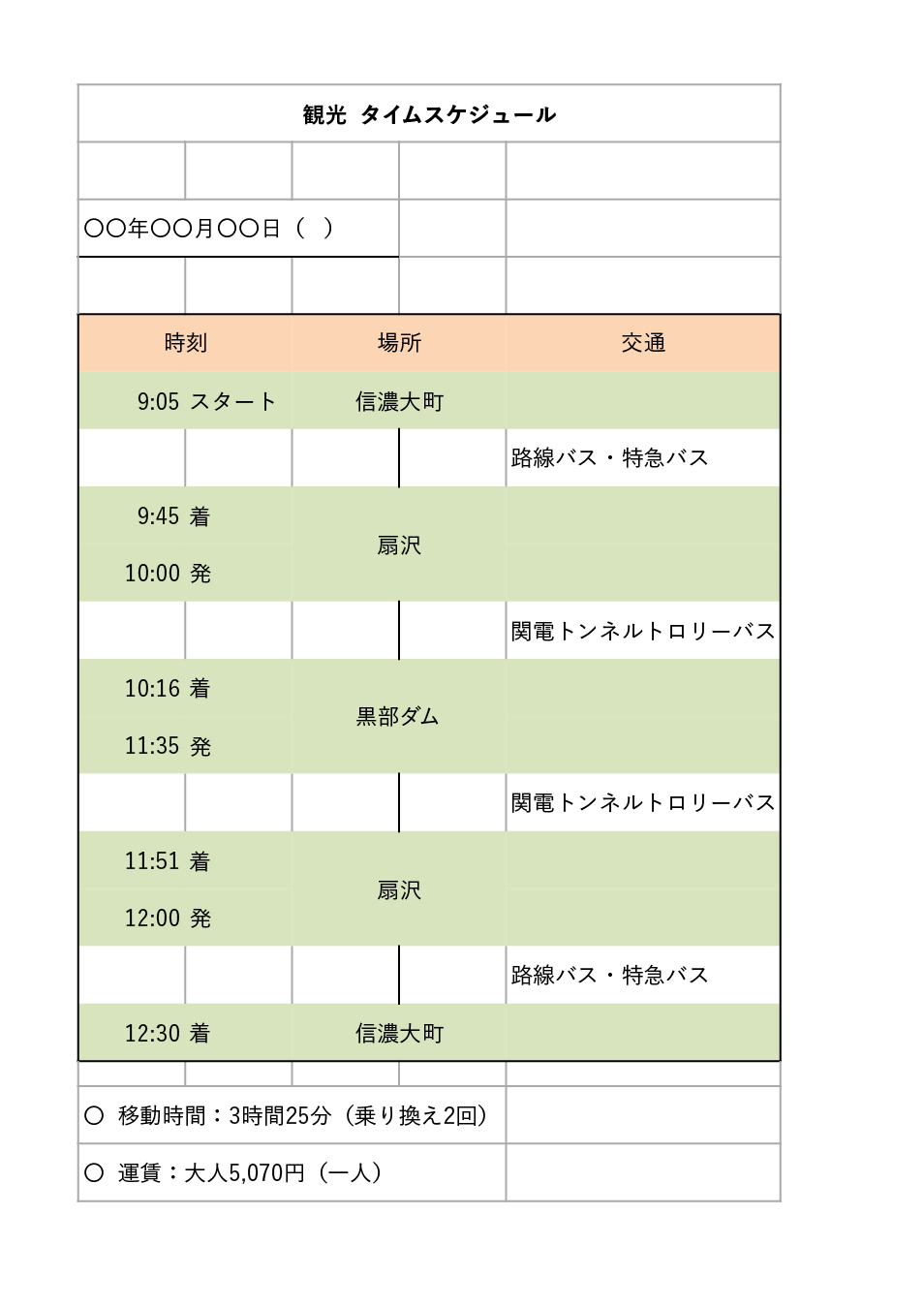
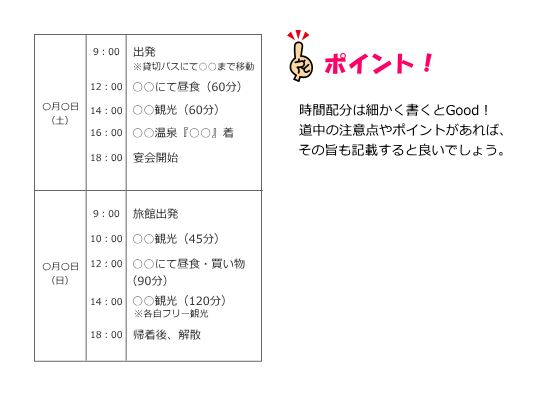
スケジュール表には、 あらゆる情報を書き込む スケジュール表は、 それぞれの予定の時間と場所だけでなく、 移動時間やタスクの優先順位、 グループで行っているプロジェクト、 研究グループなども考慮して作成します。 スケジュール表には、 下記の項目を書き込むといいでしょう。訪問介護におけるスケジュールの作成をWeb上で 簡単、快適 にできる勤務スケジュール作成支援システムです。 ヘルパーの予定と利用者の予定をエクセルで入力して、Webサーバ に送ることで、自動的にスケジュールを作成します。 作成したスケジュールも PHPでカレンダーを作成サンプルコード有 PHPでカレンダー機能を作る方法をまとめました。 サイト上に定休日やイベント情報などを掲載させることが出来るので、使いこなせればお店のサイトなどで重宝します。 今回紹介するカレンダー機能は、 日付




Html 表 作成 フリー ソフト Amrowebdesigners Com




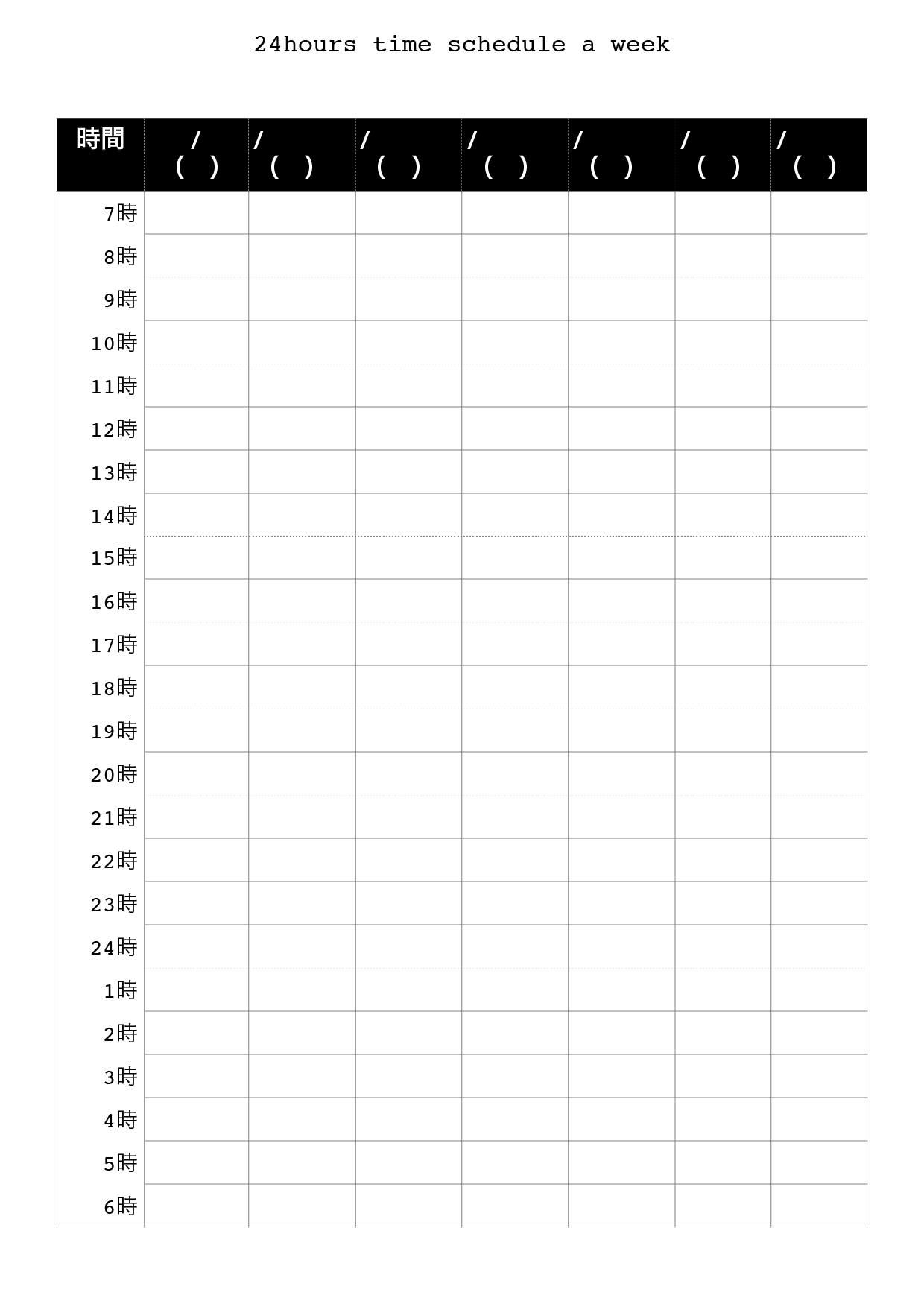
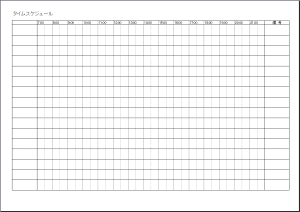
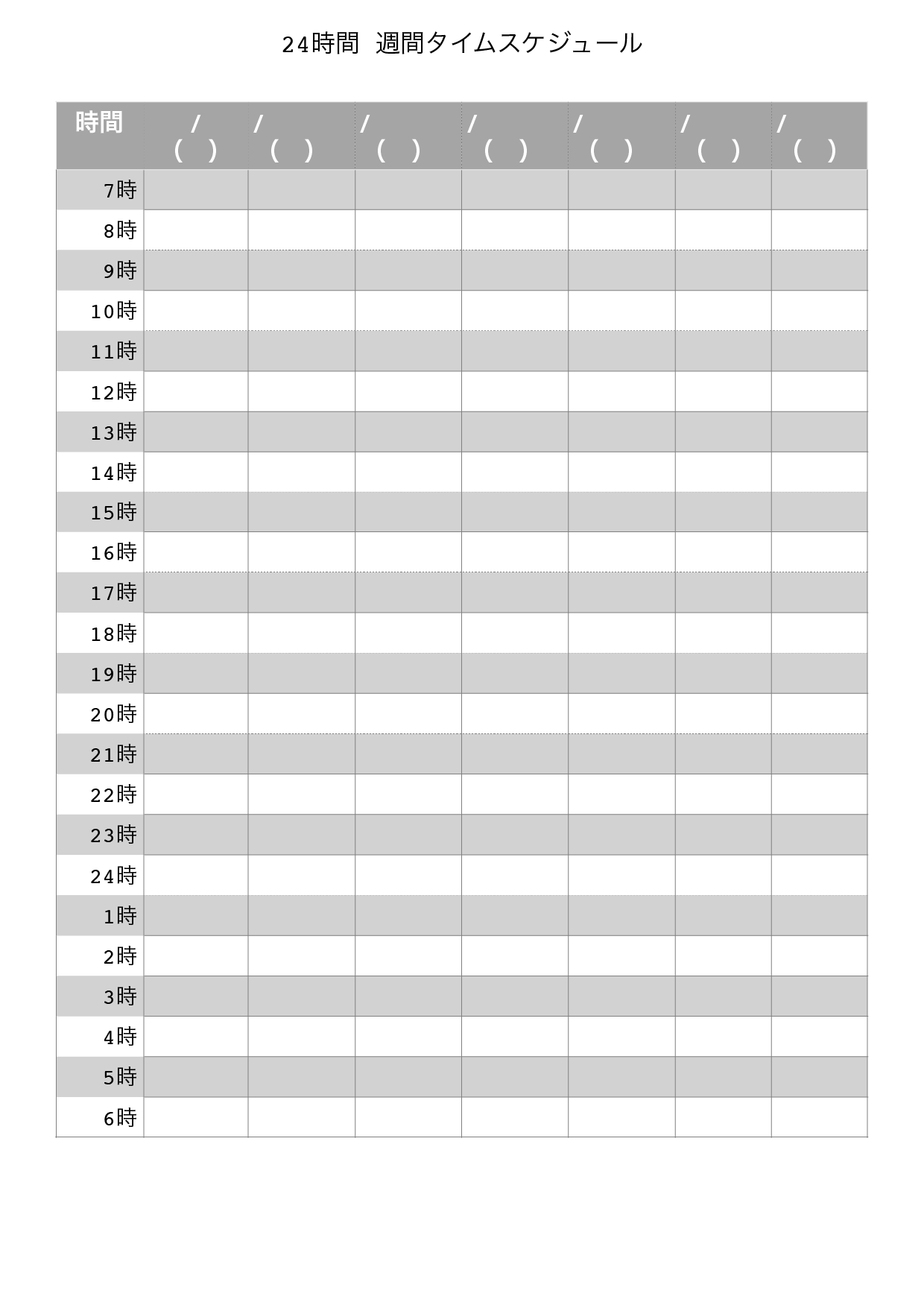
タイムスケジュール表の無料エクセルテンプレート 1日 24時間 15分刻み ビズルート
スケジュール機能とは? スケジュール機能を追加すると「予定」をデータベースに登録し、カレンダー・リスト・出欠表形式で表示できるようになります。 色付きのタグを利用し、予定を分類して表示できます。 予定を管理するのも見るのも楽になる便利機能です。 管理がラク 予定をデータベースで一元管理し、追加・修正・削除がホームページ全体に反映する それでは早速表のデザインを見ていきましょう! なお、今回はプラン表をイメージし、見出しが縦と横に入っているパターンの表をベースで作成しています。 それに合わせ、レスポンシブ時ではdatalabelの値をcontentattr ()で取得し、表示させる方法で実装しています。 また基本的に比較表以外のパターンは全てhtml共通 (行を増やしているものはありますが)にし、CSS カレンダーを作成していくことによってhtmlとcssを学べる作りになっている。 ではさっそくやっていこう。 準備編 1まずはデスクトップに新規フォルダを作成する。名前はCalendarでいいだろう。 2Calendarフォルダの中にcssフォルダ、imagesフォルダを作成する。




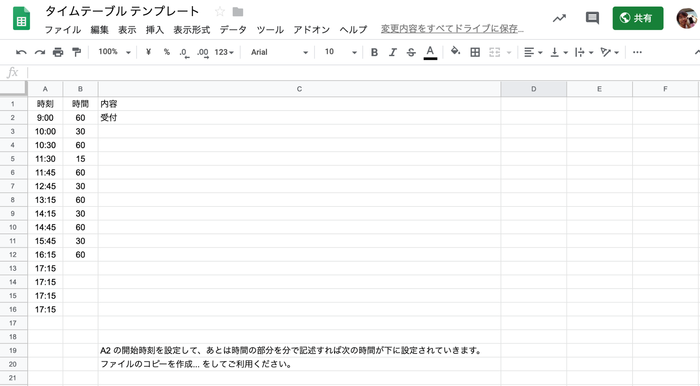
Googleスプレッドシートでタイムテーブルを書くためのテンプレートを一般に公開しました Kazumich Log



タイムスケジュールの雛形のまとめ イラスト系まとめ 無料イラスト 素材ラボ 素材ラボ
HTMLで 「表」をつくる5つの方法 ブログを作成する際に、「値段表」や「スケジュール」などのデータを記載する際、表形式にしたいな~ と思うことはありませんか? どうやったら表が作れるか わからない! という方の為に、本日はブログで使える表の作り方を4つご紹介いたします。 これを見れば↓こんな↓のが作れるようになれちゃいます! ざっくり説明 HTMLでは、「行」と「セル」に対応するタグを「 table タグ 」で囲んであげる事で表を作成する事ができます。 タグ : Table Header ・・テーブルの「 テーブル見出し 」を表すタグ タグ : Table Raw ・・テーブルの「 行 」を表すタグ タグ : Table Data ・・テーブルの「 セル 」を表すタグ 「 列 」に対応するタブはありませんが、「 tdタグ 」を並べる予定表を作成するSPA GitHub Gist instantly share code, notes, and snippets




イベントカレンダーを作成する スケジュール表示 ドキュメント A Blog Cms Developer



1




円グラフを使った タイムスケジュール の描画 With Excel




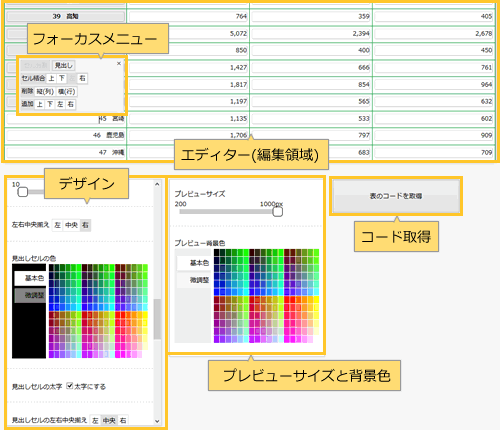
あなただけのオリジナルデザイン作成 css編集機能 スマホ対応




Excelからhtmlテーブルタグ変換 セル結合対応




Html Table 表を作成する基本からレイアウトの方法までを解説 侍エンジニアブログ




Html 表 作成 Amrowebdesigners Com




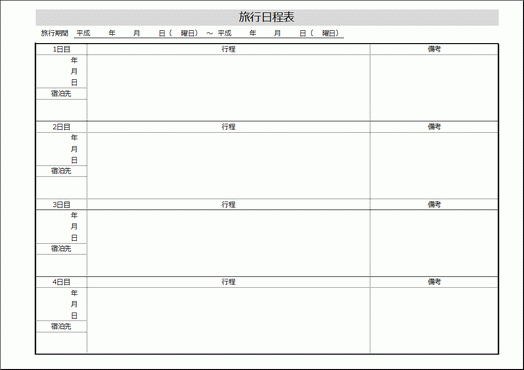
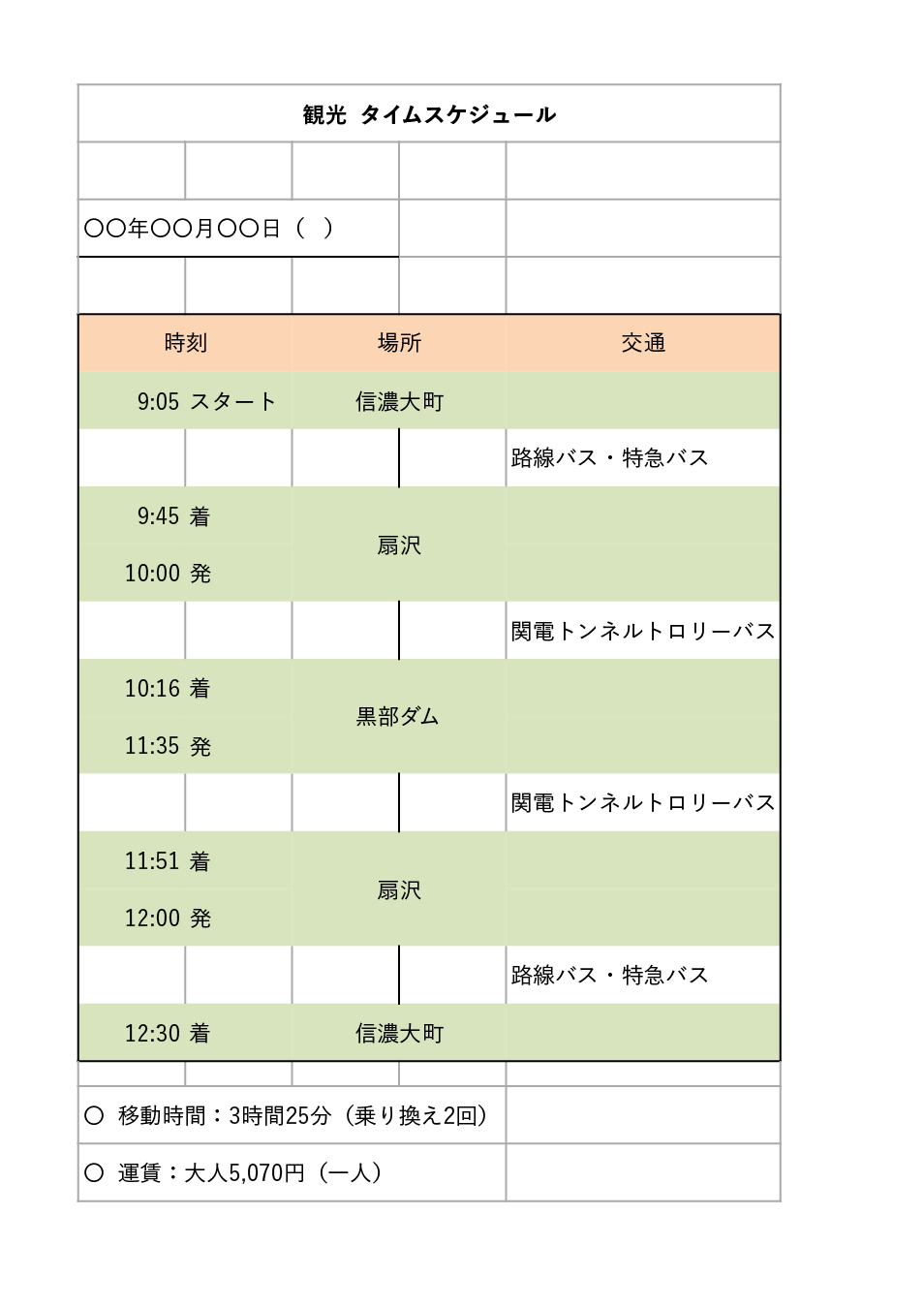
旅のしおりの作り方 旅行幹事ナビ




24時間サークルメーカー 1日のスケジュールの円グラフを5分で簡単作成しよう ゆうやの雑記ブログ




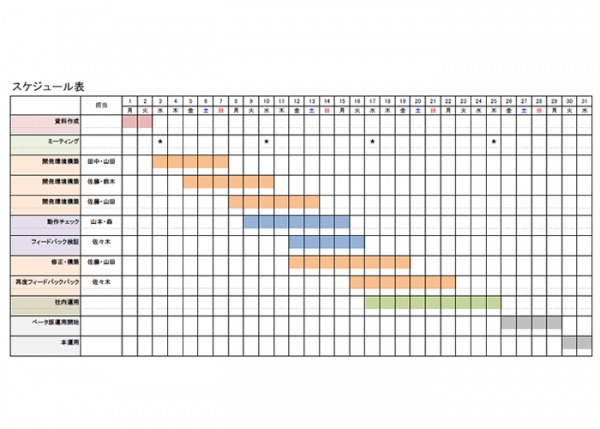
進捗管理のガントチャート Excelで上手に作成するコツ 日経クロステック Xtech




超便利 Excel エクセル でのカレンダーの作成方法 Techacademyマガジン




Excelテクニック 意外と簡単 カレンダー作成の手順 365日officeライフ




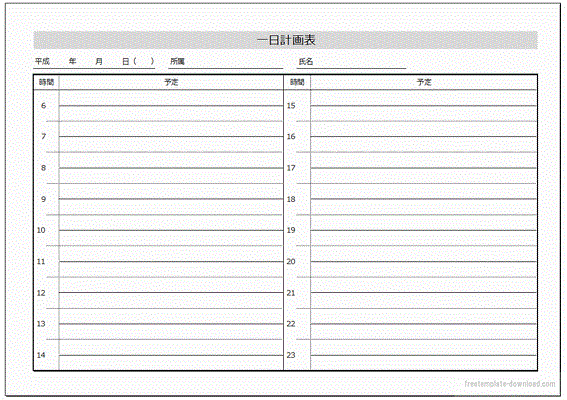
一日計画表 Excelで作成 無料ダウンロード フリーテンプレート




タイムスケジュールのひな形ランキング 無料テンプレート Mac Windows ひな形ジャーナル



ブログライターが使える Htmlで 表 をつくる5つの方法 Element Inc




旅行日程表 無料でダウンロードできるexcelで作成した2種類のフォーマット フリー雛形



ブログライターが使える Htmlで 表 をつくる5つの方法 Element Inc




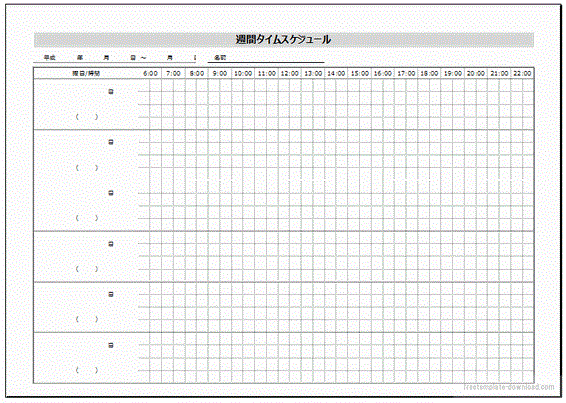
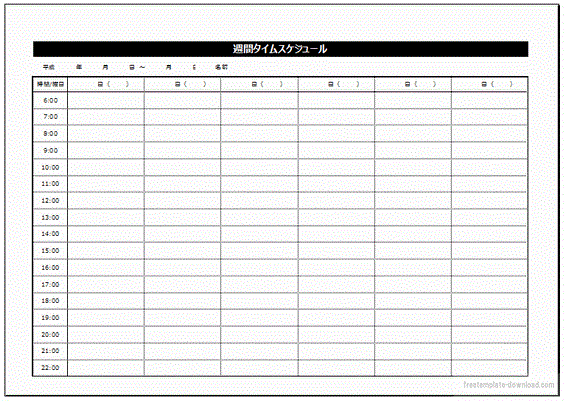
週間タイムスケジュール表テンプレート 無料ダウンロードはexcelフリーソフト館




タイムテーブルや進行表の 作成とテンプレート ならlucidchartで Lucidchart




Wordpress 表 テーブル 作成の簡単な設置方法を3つ紹介 Html不要 Takalog




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Media




タイムテーブルや進行表の 作成とテンプレート ならlucidchartで Lucidchart




週間スケジュール表 スケジュール管理表 カレンダー 予定表 書式 様式 フォーマット 雛形 ひな形 テンプレート 無料 ダウンロード 01 万年 フリースペース欄付 B5版 エクセル Excel 文書 テンプレートの無料ダウンロード



Webディレクターがスケジュールを引いてはいけない理由 Designaholic




スケジュール管理 共有 予約管理 りざぶ郎 無料




タイムスケジュール表 1日工程表 Excelテンプレート



Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker



3




夏休みカレンダー生活表 無料ダウンロード 幼児教材 知育プリント ちびむすドリル 幼児の学習素材館




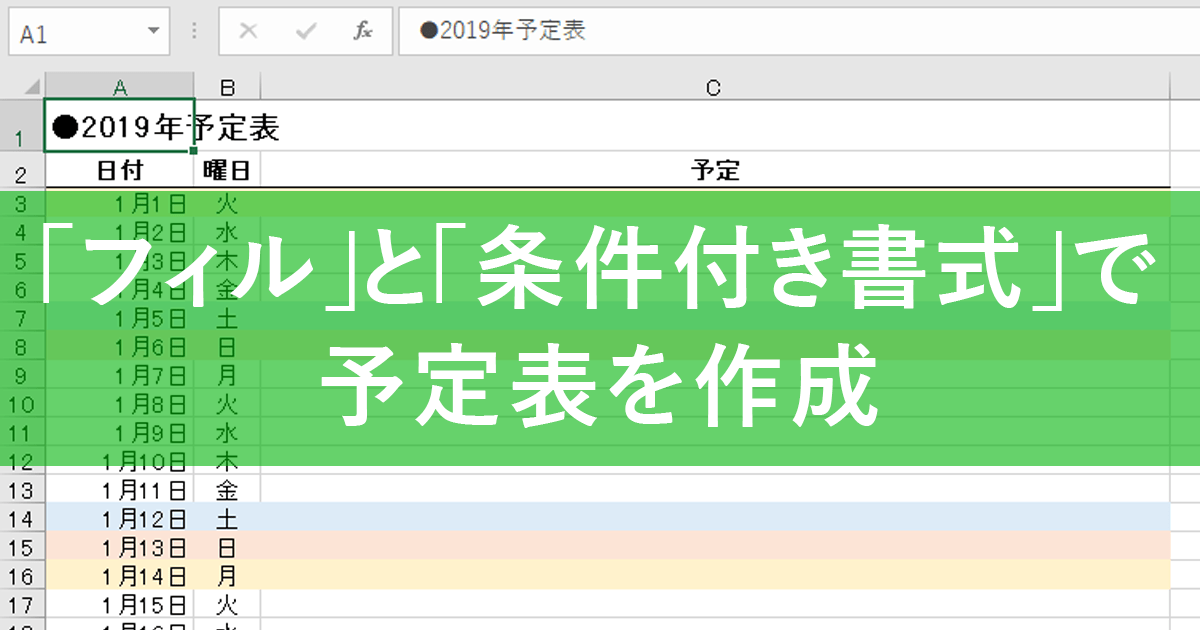
エクセル時短 オリジナルの年間予定表を作る 日付は フィル 曜日は 条件付き書式 で解決 できるネット




こどものタイムスケジュール表 ダウンロード配布 一部追記 子供 時計 スケジュール表 時計 子供




Excelテクニック And Ms Office Recommended By Pc Training Excel 24hour Schedule 一日のタイムスケジュールを管理する24時間横棒グラフを作ってみる




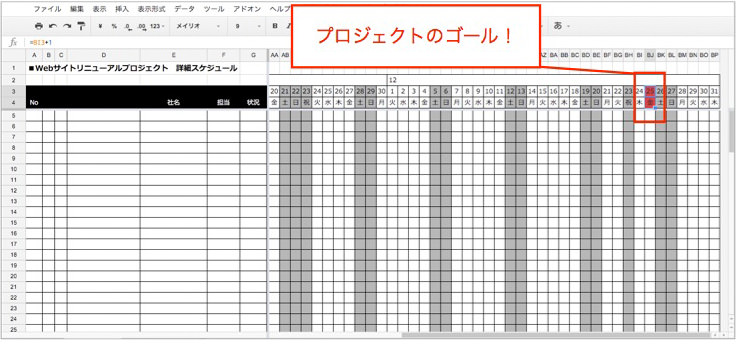
プロジェクトの見取り図 スケジュール表の作り方 超基礎編 投稿一覧 ものさす Monosus




21年版 タイムスケジュール表 無料エクセルテンプレート 期間別 目的別




Excel スケジュール表 自動ガントチャート付き のテンプレート 微風 On The Web




12時間 生活スケジュール表 円 無料ダウンロード 印刷 ちびむすカレンダー



1




タイムスケジュールのひな形ランキング 無料テンプレート Mac Windows ひな形ジャーナル




タイムスケジュール表テンプレート 縦横 年間 月間 週間 Canva




タイムテーブル タイムスケジュール をつくっちゃお 幼稚園 保育園の先生が読むパステルit新聞




Excelの便利機能活用術 工程管理に最適なガントチャートを効率よく作成しよう Necネクサソリューションズ




無料excelテンプレート 子供用 やる気予定表 子供用週間タイムスケジュール エクセルテンプレート 気ままに配信中 Byエクセルママ




表 Table の作り方と装飾の変え方 Html Css




プロジェクトのスケジュール表のテンプレート02 Excel 無料のビジネス書式テンプレート




週間タイムスケジュール表のテンプレート 無料 Excelで作成




週間タイムスケジュール表のテンプレート 無料 Excelで作成




プチ スケジュール管理システム作ってみた Qiita



タイムスケジュールの雛形のまとめ イラスト系まとめ 無料イラスト 素材ラボ 素材ラボ




登園準備を効率化 タイムスケジュール活用で 子どものやる気up大作戦 ぎゅってweb



Q Tbn And9gctiqqpr9qixxpcib5rfi5syoxa16iaamz3mv1tpo1akez8ujjbj Usqp Cau




Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker




Html Table 表を作成する基本からレイアウトの方法までを解説 侍エンジニアブログ




プチ スケジュール管理システム作ってみた Qiita




タイムスケジュールのひな形ランキング 無料テンプレート Mac Windows ひな形ジャーナル




月間カレンダー形式のスケジュール表 Excel作成のa4縦と横用紙 フリーテンプレート




表 テーブル 作成ツール 無料ホームページ作成クラウドサービス まめわざ




Filemakerでドラッグ ドロップ操作が可能なカレンダーソリューションを実装する方法




Excelの便利機能活用術 工程管理に最適なガントチャートを効率よく作成しよう Necネクサソリューションズ




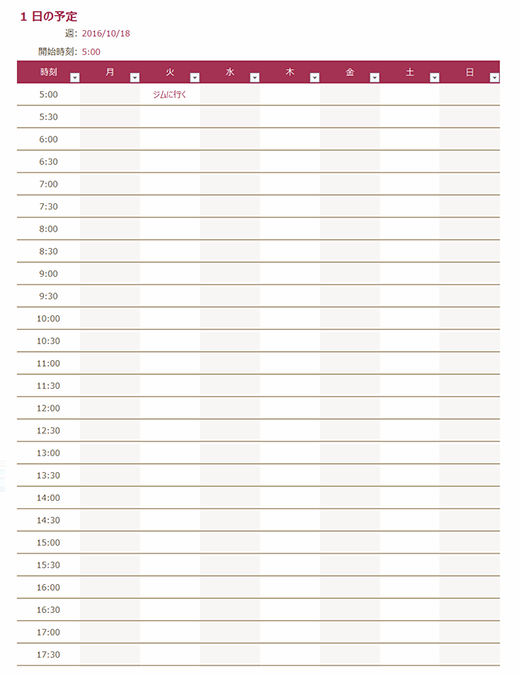
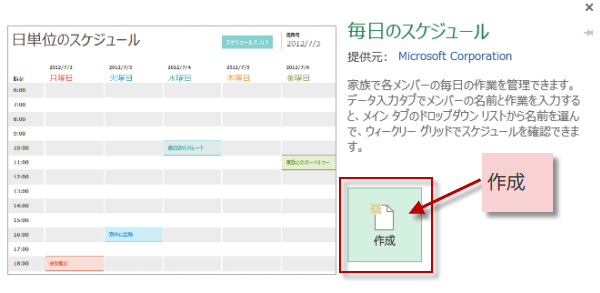
1 日のスケジュール




Excel スケジュール表の 月 の欄を変更すると日付が自動更新 エクセルで使いまわしに超便利な月間スケジュール表の作成テク いまさら聞けないexcelの使い方講座 窓の杜




子供用時間割 予定表無料かわいいイラストテンプレート集 夏休み冬休み宿題対策に 子育て塾 こそだて19




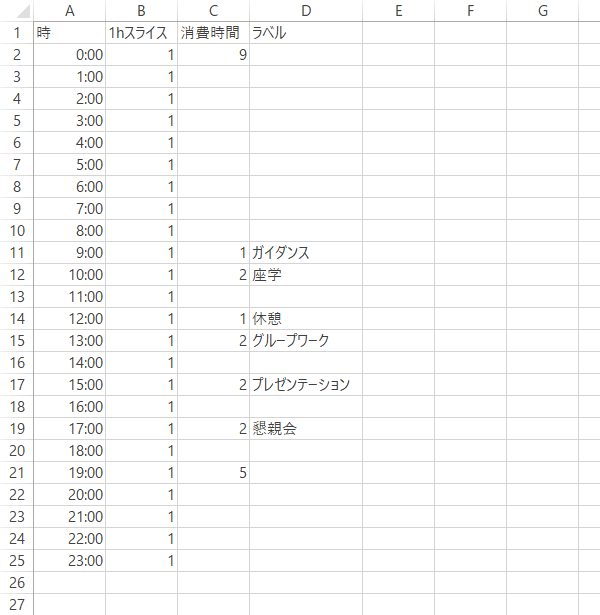
Excelで日単位のタイムスケジュール表作成方法 Excel エクセル 16 13技




表の作成




円グラフを使った タイムスケジュール の描画 With Excel




Excelで日単位のタイムスケジュール表作成方法 Excel エクセル 16 13技




経営を学ぶ 経営学 Mba 起業




タイムテーブル タイムスケジュール をつくっちゃお 幼稚園 保育園の先生が読むパステルit新聞




Excelで日単位のタイムスケジュール表作成方法 Excel エクセル 16 13技



スケジュール表テンプレート 1日 無料の雛形 書式 テンプレート 書き方 ひな形の知りたい




タイムスケジュール 横 画像 テンプレートのダウンロードはbizocean ビズオーシャン



タイムテーブルや進行表の 作成とテンプレート ならlucidchartで Lucidchart




見やすいスケジュール表の作り方 ビジネスに役立つテンプレート付 ビジネス書式のダウンロードと書き方はbizocean ビズオーシャン




研修日程表 フリー テンプレート




Excelテンプレート 工程表 テンプレート




タイムスケジュール表の無料エクセルテンプレート 1日 24時間 15分刻み ビズルート



Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker



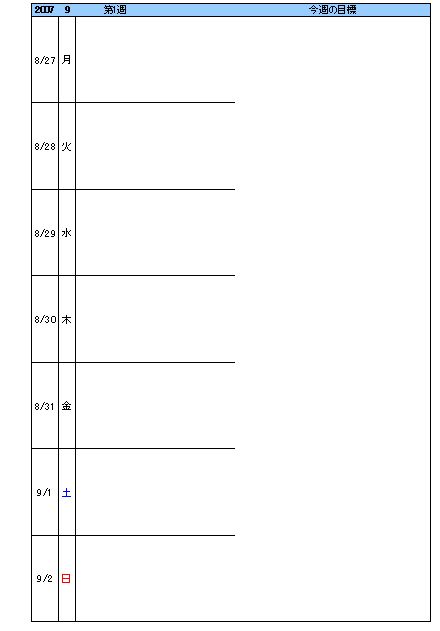
パソねっと 年 月 週リンク計画表




マニュアル作りにも役立つ 年間スケジュール表 年間計画表の無料excelテンプレート 7選




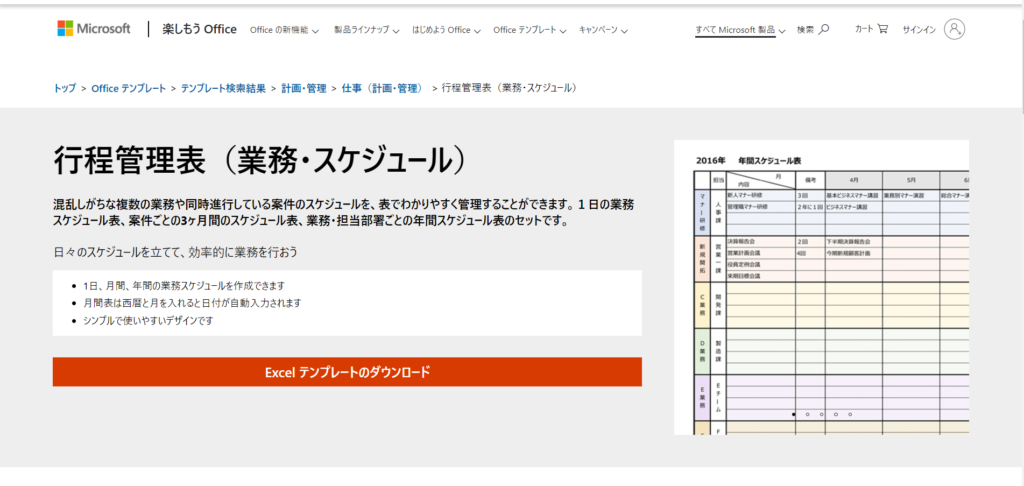
学校行事スケジュール表 年間 月間 無料テンプレート公開中 楽しもう Office




進行表 タイムテーブルが簡単に作れる 進行表さん




Htmlとcssでtable 表 を作成しよう Table関連タグ意味と使い方 Html Css入門 Html Css 入門 ホームページつくりかた Webプログラミング Web初心者 Web制作 チュートリアル チュートリアル Html Css チュートリアル Table 湘南 藤沢市




進行表 タイムテーブルが簡単に作れる 進行表さん




1 日のスケジュール




年版 プロジェクト進行管理に便利なガントチャートツール選 Ux Milk




エクセルでタスク管理をスマートに 仕事効率がアップする工程表テンプレ7選 Teamhackers 自分らしい働き方 実現メディア



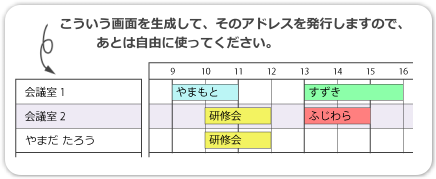
Jquery Googleカレンダー風スケジュール表 タイムテーブル




イベント会場別 タイムテーブル 文化祭 学園祭 無料テンプレート公開中 楽しもう Office




Webデザイナー向けスケジュール ガントチャート作成方法 Webデザイナーになるためには




Excelで1週間分のスケジュールをa4で1枚に簡単作成 0 1up テンワンナップ 気ままなバインダー




Googleスプレッドシートで作るスケジュール表テンプレート Torublog




Table は表作成のhtmlタグ




Html 5分で学ぶテーブル 表 の作成方法 ビズドットオンライン




行程表エクセルテンプレート 旅行の計画に使える日程表 ビズルート




タイムスケジュールのひな形ランキング 無料テンプレート Mac Windows ひな形ジャーナル



0 件のコメント:
コメントを投稿